在网站上嵌入实时 REPL#
JupyterLite 默认包含基于 JupyterLab Code Console 的最小化 REPL 应用程序。

在另一个网站上嵌入 REPL#
一旦您准备好了一个可用的 JupyterLite 部署,您可以使用以下代码段在任何网站上嵌入 REPL:
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html"
width="100%"
height="100%"
></iframe>
配置#
可以通过 URL 参数来配置 REPL 的行为和外观。
默认选择内核#
要避免内核选择对话框并默认选择给定的内核:
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?kernel=python"
width="100%"
height="100%"
></iframe>
启用工具栏#
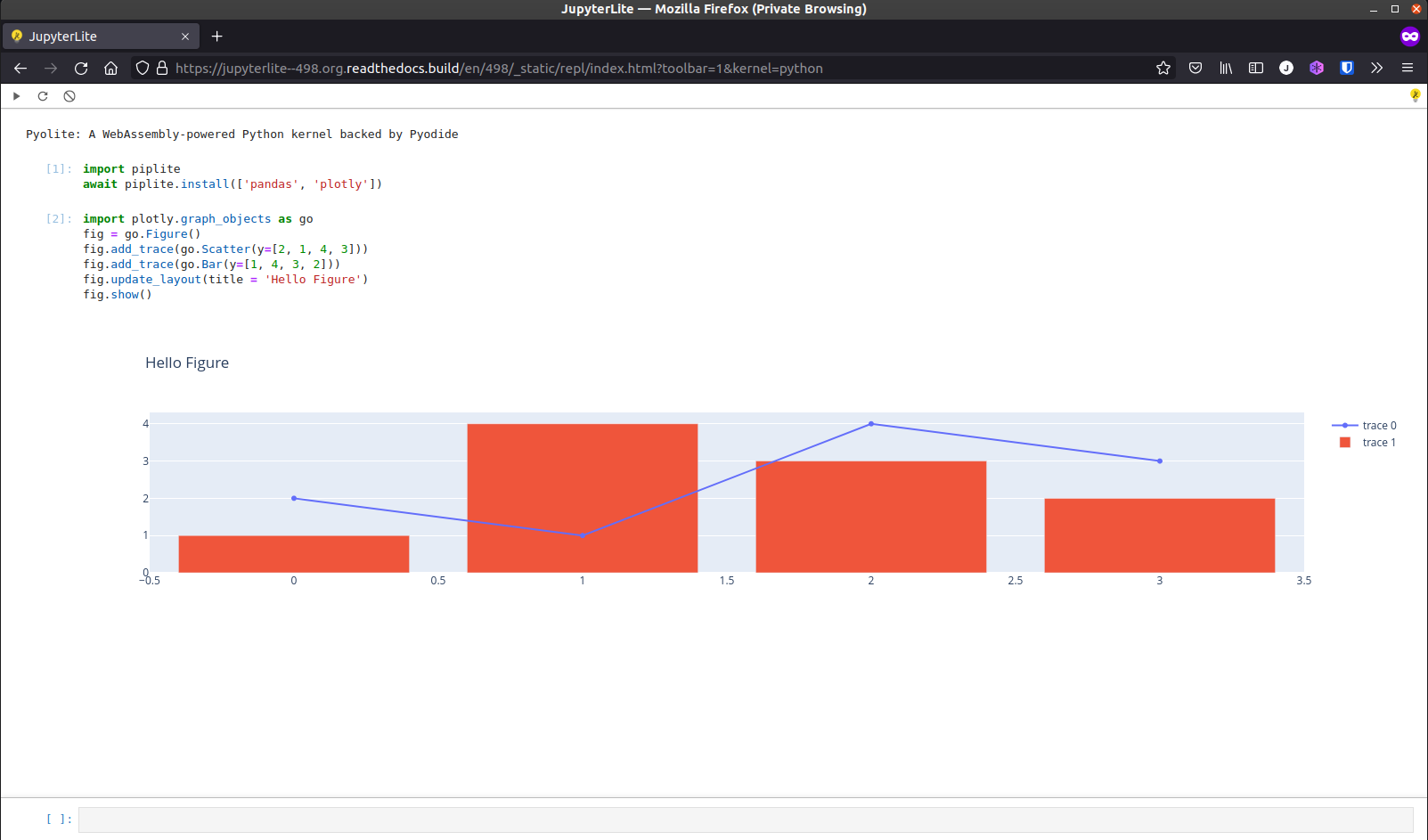
可以启用(选择加入)工具栏,以添加几个有用的按钮:
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?toolbar=1"
width="100%"
height="100%"
></iframe>
在启动时自动执行代码#
自定义代码可以在启动时自动执行:
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?kernel=python&code=import numpy as np"
width="100%"
height="100%"
></iframe>
主题#
还可以选择主题,例如使用 JupyterLab Dark:
<iframe
src="https://jupyterlite.github.io/demo/repl/index.html?theme=JupyterLab Dark"
width="100%"
height="100%"
></iframe>
如果其他主题作为 JupyterLab 预构建扩展分发,可以使用 pip 安装。例如:
pip install jupyterlab-gt-coar-theme
有关如何自定义环境以及添加更多主题和扩展的更多详细信息,请参阅 操作指南。
