一般比较正式的开源项目会在 README.md 的开头添加类似如下图标:
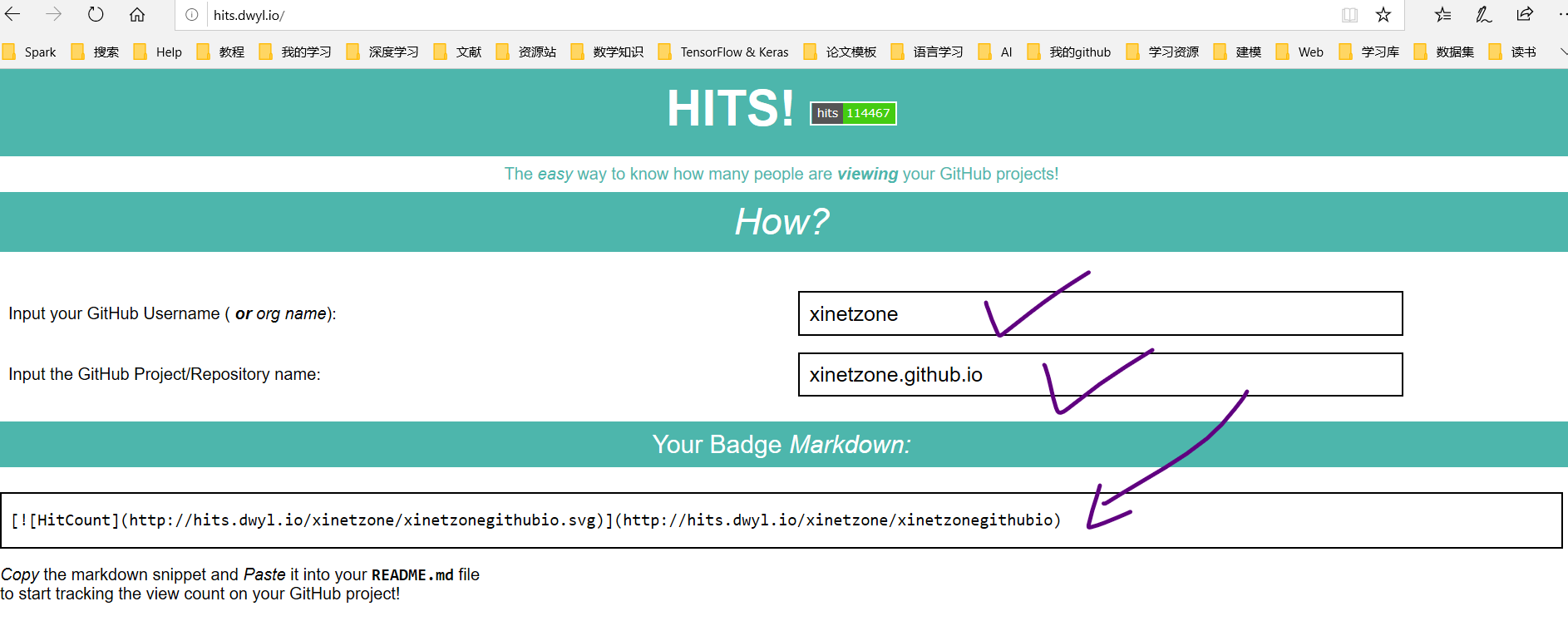
那么该如何生成上面的图标效果呢?首先,我们可以借由 http://hits.dwyl.io/ 网站来获取 hits 数:

只需要修改
[](http://hits.dwyl.io/xinetzone/xinetzonegithubio)为
<a href="http://hits.dwyl.io/xinetzone/xinetzonegithubio">
<img src="http://hits.dwyl.io/xinetzone/xinetzonegithubio.svg" alt="HitCount"></a>licenses 可以这样写:
<a href="https://www.gnu.org/licenses/">
<img src="https://img.shields.io/github/license/xinetzone/xinetzone.github.io.svg" alt="License"></a>同样 fork 与 star 可以这样写:
<a href="https://github.com/xinetzone/xinetzone.github.io/network">
<img src="https://img.shields.io/github/forks/xinetzone/xinetzone.github.io.svg" alt="GitHub forks"></a>
<a href="https://github.com/xinetzone/xinetzone.github.io/stargazers">
<img src="https://img.shields.io/github/stars/xinetzone/xinetzone.github.io.svg" alt="GitHub stars"></a>通过这里例子,大家应该看出规律了:针对 fork、star 只需要将 xinetzone 替换为个人 github 账户即可。而 licenses 只需要修改 href 为对应的 licenses 类型即可。
那最开头的图片如何得到?代码很简单:
<p align="center">
<a href="https://xinetzone.github.io" target="_blank" rel="noopener noreferrer"><img width="100" src="https://xinetzone.github.io/favicon.png" alt="Blog logo"></a>
</p>href 替换为 GitHub Pages 创建的博客 host。
最终,完整的代码为:
<p align="center">
<a href="https://xinetzone.github.io" target="_blank" rel="noopener noreferrer"><img width="100" src="https://xinetzone.github.io/favicon.png" alt="Blog logo"></a>
</p>
<p align="center">
<a href="https://www.gnu.org/licenses/"><img src="https://img.shields.io/github/license/xinetzone/xinetzone.github.io.svg" alt="License"></a>
<a href="http://hits.dwyl.io/xinetzone/xinetzonegithubio"><img src="http://hits.dwyl.io/xinetzone/xinetzonegithubio.svg" alt="HitCount"></a>
<a href="https://github.com/xinetzone/xinetzone.github.io/network"><img src="https://img.shields.io/github/forks/xinetzone/xinetzone.github.io.svg" alt="GitHub forks"></a> <a href="https://github.com/xinetzone/xinetzone.github.io/stargazers"><img src="https://img.shields.io/github/stars/xinetzone/xinetzone.github.io.svg" alt="GitHub stars"></a>
</p>